域名注册查询
上海网站建设公司、上海小程序开发公司、上海SEO搜索引擎优化、网站优化-
域名注册
-
虚拟主机
无需技术,做网站,你也牛!
所有新购主机 增送数据库 -
上海网站建设
-
微信小程序
操作简洁 功能强大
专业团队 资深背景
微信搜索:cn163ns
- 微信平台特色
-
主要功能是针对微信商家公众号提供与众不同的、有针对性的营销推广服务。通过微信平台,用户可以轻松管理自己的微信各类信息,对微信公众账号进行维护、开展智能机器人、在线发优惠劵、抽奖、刮奖、派发会员卡、打造微官网、开启微团购等多种活动,对微信营销实现有效监控,极大扩展潜在客户群和实现企业的运营目标。无使用时间和功能限制
公共部分设置
顾名思义,公共部分就是所有页面都可以用的页面,那么我们的建站包含那些公共部分呢?
一般来说,一个网页可以分三块,这样布局----头部,中部,尾部,这样可以将头部,尾部独立出来做公共部分,使每个页面的中间部分不同就可以了;但也不乏有这样的页面,网站分四块,五块,更多的我就少见了,不管怎么样设计,总会有至少一块是需要变动的,而我们的建站就是基于前一种,分三大块,毋庸置疑,那公共部分就是头部和尾部了。
不管是公共头部还是公共尾部,它们都有一个通性:局部修改,所有页面随之改变。下面就我们的建站模版来看一下具体的例子吧。无论是公共部分还是独立模块,设置都有两个相对应的页面,一个就是大家喜欢的可视化设置,所有内容效果均一览无遗,而且还能直接编辑修改;还有一种就是比较麻烦但很有用的页面模版设置,需要操作标签,一旦操作失误,就会造成不必要的差错,建议最好不要轻易修改标签或者修改前一定要做好备份,小编一再强调备份的重要性,可见是有必要的。
先来看公共部分的可视化设置吧,
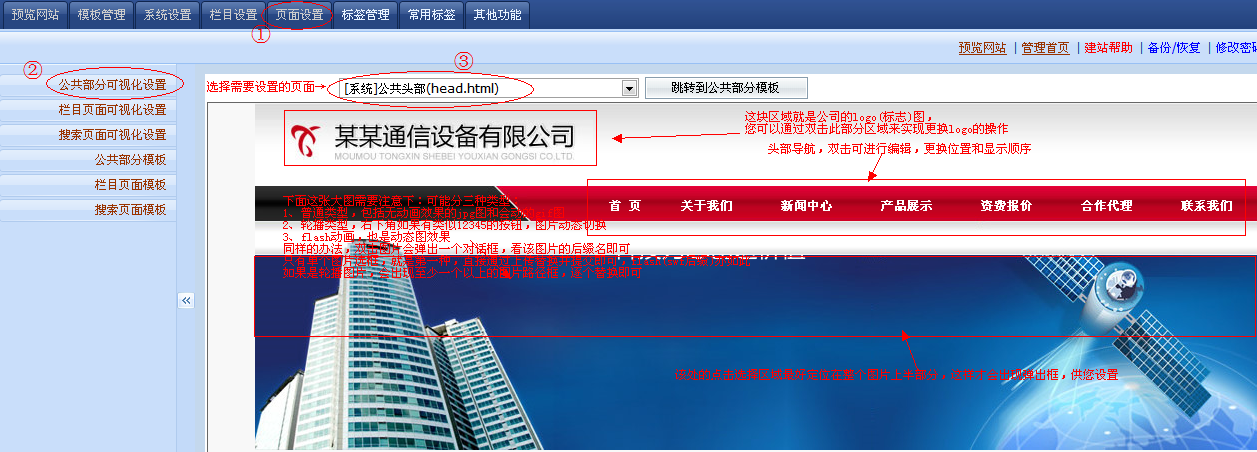
先来看下公共头部的设置吧。如下图:
可修改部分:上图已经用红色线框标示出来了,我们逐个按从上到下的顺序来看
1、logo区域
示例框中的“某某通讯设备有限公司”,即是logo的修改处,双击可以看到如下弹出框,这里只介绍修改图片的logo,用于flash的logo一般很少见,图片logo可以是宽屏的,也可以是一块的,根据实际情况来设定
2、修改导航menu
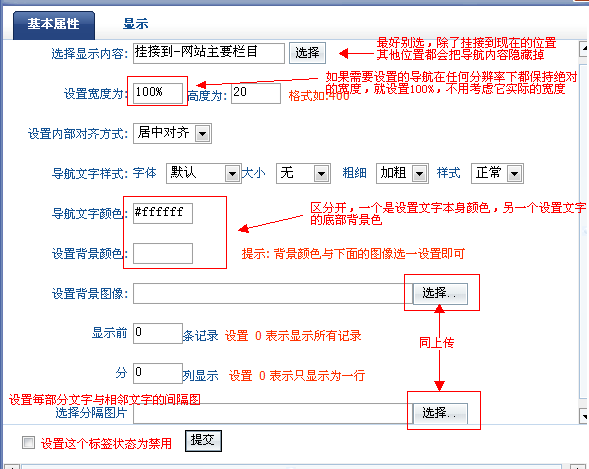
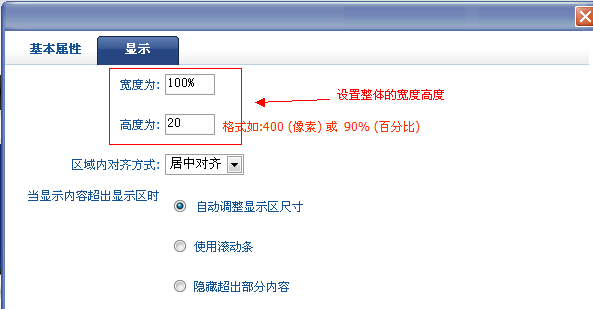
当鼠标指向该区域 时,鼠标变成小手的状态时,双击才会弹出设置框,如下设置:
3、设置banner(横幅)广告
当前横幅广告的修改有几种情况,下面一一列举
分为可点击和不可点击的,但大体都是三种情况
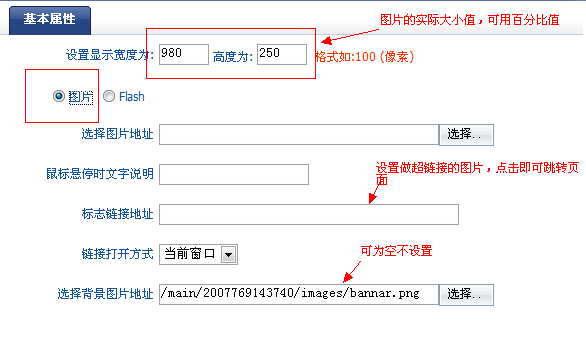
①普通图片的banner
通常这类图片的格式大多是jpg的,也有png和gif的,可以通过双击点击进去时,是如下的页面设置
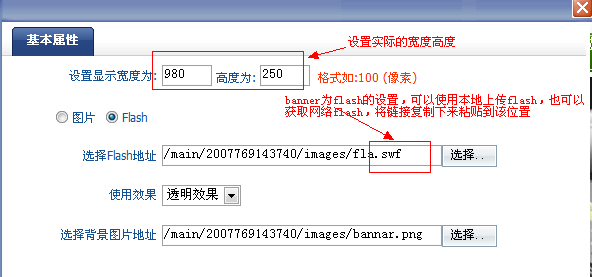
②、如果是flash图的话,可以点击进去,对其如下设置:
③、轮播广告的banner,设置说明如下
上面设置大体只针对于可点击的区域设置,如果您发现我所介绍的三种情况都不符合您建站时遇到的情况,鼠标指向图片时,图片不会变化为小手状态时,就意味着该图片无法点击,通常包含两种类型
1、普通图片和flash
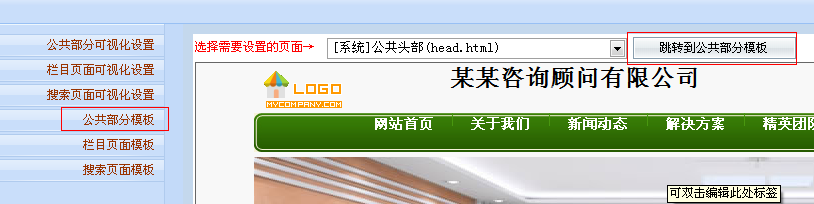
这样的话,您就需要切换到“公共模版”进行实际查看了,这种图片或flash直接做添加的,修改的话,直接删除再上传添加即可,进入“公共部分模版”并设置的步骤如下视图:
下图中您可以看到最下边大块的就是显示的图片,鼠标单击选中,按下键盘"delete“或者”←Backspace“都可以删掉,然后在该位置选择您自己的图片重新添加就行了,flash亦如此, ,第一个图标为添加图片,第三个是多媒体,可用于上传flash用
,第一个图标为添加图片,第三个是多媒体,可用于上传flash用
2、还有一种挺麻烦的,就是既不能双击进去设置,查看时也无法选中,这样就不得不修改标签的内容了,遇到这种情况,建议您千万别自己去改,除非您懂一些html知识,可以直接联系我们技术人员帮您修改成可设置的或者帮您改好,其实这种就是所谓的背景图了,在模版页面点击该图标 ,找到图片的位置,一般都是,只要将括号里面的图片路径换为您自己图片的路径,点击提交就可以了。
,找到图片的位置,一般都是,只要将括号里面的图片路径换为您自己图片的路径,点击提交就可以了。
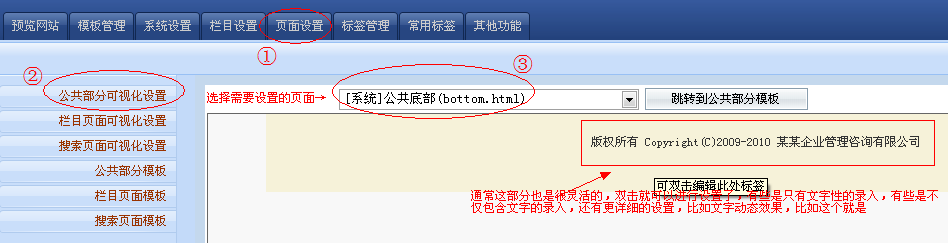
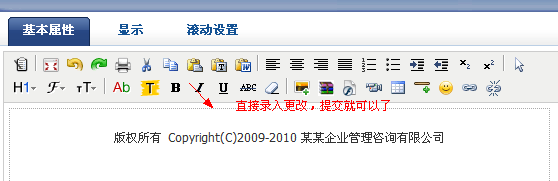
下面我们来看公共底部的常用设置
下面是点击进去后,对内容的设置图,滚动设置后面再详细介绍,文字用这个的效果不多,大多数是图文设置
以上就是公共头部和公共尾部涵盖的我所知道的全部内容了,如果有新的设置或设置不一样的,欢迎提意见,391801807
本文地址:https://www.hulian.top/help/396.html
- 已经是第一篇了
- 下一篇:栏目页面设置