域名注册查询
上海网站建设公司、上海小程序开发公司、上海SEO搜索引擎优化、网站优化-
域名注册
-
虚拟主机
无需技术,做网站,你也牛!
所有新购主机 增送数据库 -
上海网站建设
-
微信小程序
操作简洁 功能强大
专业团队 资深背景
微信搜索:cn163ns
- 微信平台特色
-
主要功能是针对微信商家公众号提供与众不同的、有针对性的营销推广服务。通过微信平台,用户可以轻松管理自己的微信各类信息,对微信公众账号进行维护、开展智能机器人、在线发优惠劵、抽奖、刮奖、派发会员卡、打造微官网、开启微团购等多种活动,对微信营销实现有效监控,极大扩展潜在客户群和实现企业的运营目标。无使用时间和功能限制
微信小程序教程简单介绍
相信在座的绝大部分朋友都玩过微信小程序这个东西,也都知道这个又方便又简洁,而且又很火热。所以说很多朋友都想要学习一下微信小程序教程,今天小编就给大家带来相关介绍。
在微信、朋友圈之后,又出来一个大招“微信小程序”。越来越多的IT开发开始转型开发微信小程序,如今风头正盛,小编也想把自己的入门教程分享给大家
工具/原料
微信开发者工具
微信小程序注册的appid
方法/步骤
首先,我在这里先介绍下今天要实现的功能:
1、tabBar
2、内容传值(data)
3、循环的利用(九九乘法表的实现)
4、事件绑定(点击事件)
打开微信开发者工具,新建一个微信小程序,在这里就不给大家做具体的图像说明了。
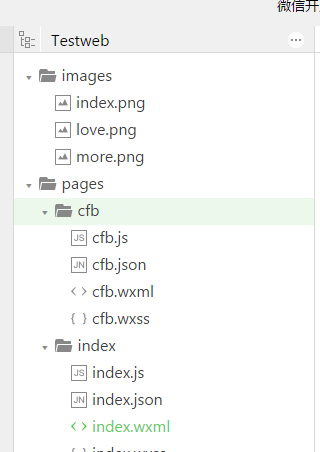
这是我今天的项目的结构布局,先给大家看看一下,主要分为2个目录,images和pages目录。
其中images目录用来存放logo等图片内容。
pages目录用来存放小程序相关的页面等资源。

微信小程序教程
先给大家介绍一下实现tabBar的方法。
实现代码如图所示。
每个tab均对应自己的图片根目录和显示文字内容属性及page对应的路径。
接着,给大家介绍一下实现数据传值的方法写法。
这边,需要注意的是,传值一般通过xx.js中的data传值,在xx.wxml页面填写相应的变量名称来获取传值内容{{变量名称}}。
两边的变量名称要一致。
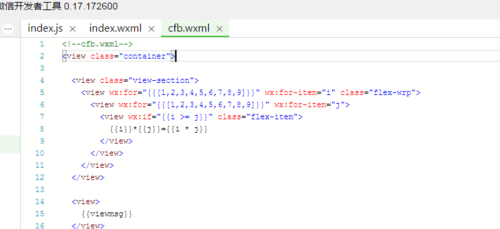
接下来给大家介绍第三种要实现的功能,循环的利用。
这里我借用实现九九乘法表的功能来说明一下。
九九乘法表需要用到2层循环,为了避免重复,这里需要添加一个条件,i>=j(从小到大排列)。
为了可以并排显示,需要添加一个样式 flex-wrp。
具体代码如下图所示
再给大家介绍一下关于事件绑定的实现。
我们这里需要用到一个属性,bindTap后面跟事件名称或者说是函数名称。
函数具体实现方法需要在xx.js文件中写明。
参考代码如下。
View0
js文件中:
Clickme: function (e) {
console.log(e);
count++;
param.data.viewmsg = '显示内容 ' + e.target.id + ' 点击次数 ' + count;
this.setData(param.data);
}

微信小程序教程
最后,给大家看一下整体的处理效果。
功能已经全部实现,美观没有做处理,样子丑点希望你们可以理解。
页面关键代码均以在上述步骤中附上,仅供参考!
注意事项
传值前后两边的变量名称要一致
页面关键代码均以在上述步骤中附上,仅供参考!
为了可以并排显示,需要添加一个样式 flex-wrp
本次小编给大家带来的微信小程序教程的全部介绍就到这里啦,相信各位朋友们多加钻研的话,一定能够研发出自己的小程序。
本文地址:https://www.hulian.top/zixun/post/8440.html
- 上一篇:微信小程序二维码是怎么生产的 微信小程序有什么作用
- 已经是最后一篇文章了